Anatomie d'un projet Vuetify
Lors de la création d'un projet Vuetify, il est important de comprendre la structure des fichiers et des dossiers pour bien organiser votre code et faciliter la maintenance.
Voici un aperçu de l'anatomie d'un projet Vuetify typique.
Structure Générale d'un Projet Vuetify
hello-world/ # Dossier racine du projet Vuetify
│
├── node_modules/ # Contient les bibliothèques installés avec NPM, dont Vue.js
│
├── public/ # Contient les fichiers accessibles publiquement (images, icônes, pdf)
│ # ne nécesssitant PAS de traitements
├── src/ # Contient le code source principal de l'application
│ │
│ ├── assets/ # Dossier pour les ressources statiques (images, polices, styles CSS, etc.)
│ │ # nécessitant un traitement (regroupement, optimisation, compression, etc.)
│ │
│ ├── components/ # Composants réutilisables de l'application
│ │ ├── AppFooter.vue
│ │ ├── AppHeader.vue
│ │ ├── PokemonListe.vue
│ │ └── PokemonFiche.vue
│ │
│ ├── layouts/ # Contient les différents mise en pages de l'application
│ │ ├── default.vue
│ │ ├── fullWidth.vue
│ │ └── sideBarLeft.vue
│ │
│ ├── pages/ # Composants Vue représentant les différentes pages de l'application
│ │ ├── index.vue # Page principale de l'application '/'
│ │ ├── contact.vue # Page de contact '/contact'
│ │ ├── [...path].vue # Page d'erreur pour les pages introuvable
│ │ └── pokemons/
│ │ ├── index.vue # Page d'acceuil des Pokemons '/pokemons'
│ │ └── [nom].vue # Page de détail d'un Pokemon avec paramètre '/pokemons/pikachu'
│ │ # 'pikachu' sera la valeur du paramètre 'nom'
│ │
│ ├── plugins/ # Dossier pour les plugins utilisés dans l'application
│ │
│ ├── router/ # Configuration du routeur Vue (vue-router) pour la navigation entre les pages
│ │ └── index.js # Fichier de configuration des routes de l'application
│ │
│ ├── stores/ # Contient la gestion d'état globale, le magasins (Vuex ou Pinia)
│ │ ├── app.js # Store principal pour gérer l'état de l'application
│ │ └── index.js # Fichier d'index pour initialiser les stores
│ │
│ ├── styles/ # Contient les fichiers de styles globaux
│ │ └── settings.scss # Fichier de styles SCSS pour la configuration de l'application
│ │
│ ├── App.vue # Composant racine de l'application
│ └── main.js # Point d'entrée JavaScript qui initialise Vue et Vuetify
│
├── index.html # Fichier HTML principal servant de point d'entrée pour l'application
├── jsconfig.json # Configuration du projet JavaScript
├── package-lock.json # Verrouillage des dépendances installées
├── package.json # Fichier de configuration du projet avec les dépendances et scripts
└── vite.config.mjs # Fichier de configuration pour ViteConseils pour Organiser Votre Projet Vuetify
- Utilisez des composants réutilisables : placez les composants réutilisables (entête et pieds de pages, boutons, cartes, listes, formulaires, etc.) dans le dossier
components/. - Divisez votre logique : séparez les pages de l'application dans
views/et les composants spécifiques à ces pages danscomponents/. - Explorer les composants Vuetifyavant de créer un composant : ne pas réinventer la roue et parcourir les composants Vuetify avant de créer vos propres composants.
- Configurez correctement le thème Vuetify : utilisez
plugins/vuetify.jspour personnaliser les couleurs, polices, et styles de votre projet.
Les composants Vuetify :https://vuetifyjs.com/en/components/all/#components
Configurer le thème Vuetify :https://vuetifyjs.com/en/features/theme/#theme-configuration
Conclusion
La structure d'un projet Vuetify est conçue pour être modulaire et organisée, facilitant ainsi le développement, la maintenance et l'évolutivité de votre application.
Comprendre cette anatomie vous permettra d'organiser efficacement votre code et de profiter pleinement des fonctionnalités offertes par Vue.js et Vuetify.
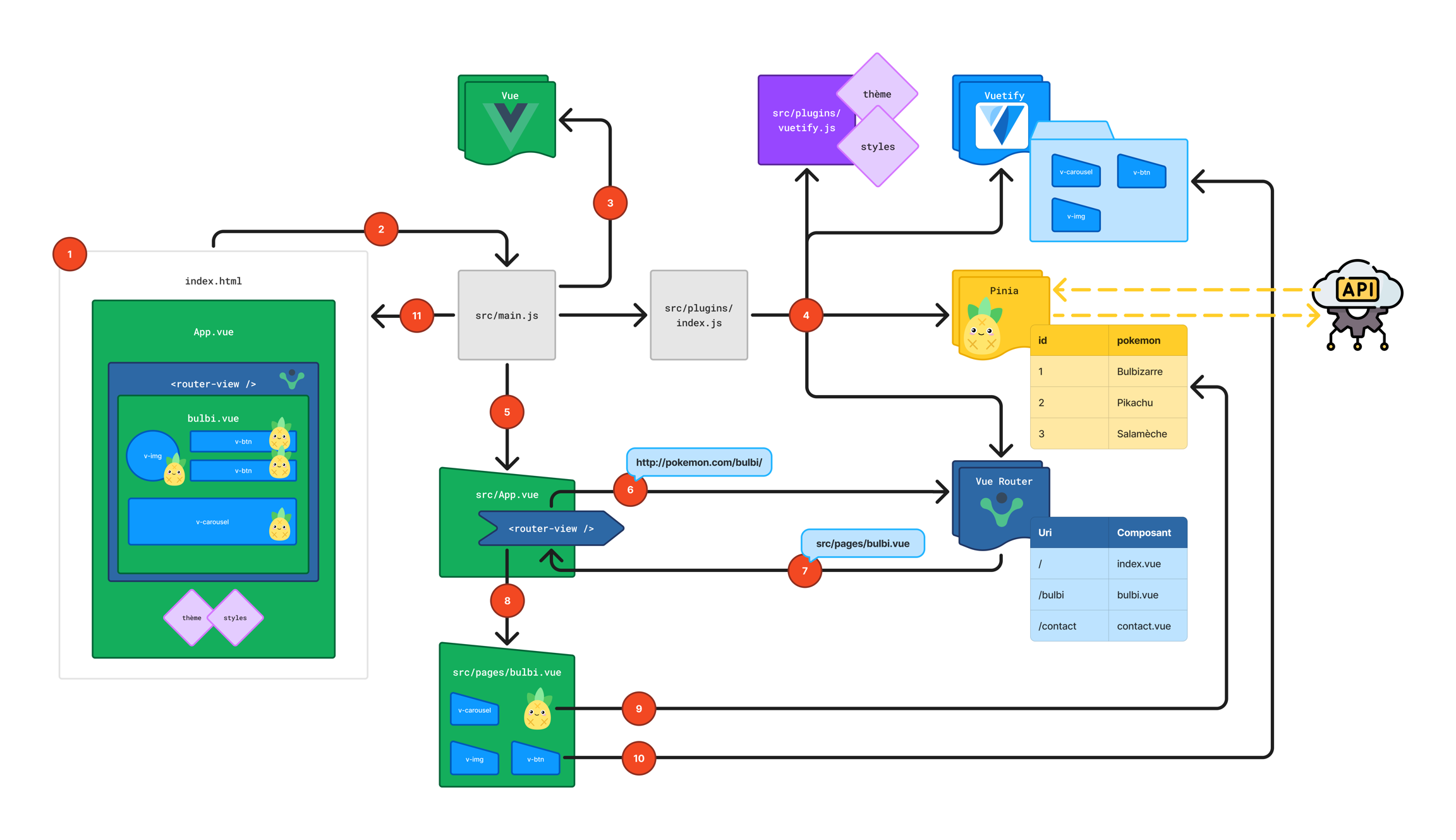
Déroulement du chargement d'une application Vue avec Vuetify

Étape 1 : Chargement de index.html
Le processus de démarrage de l'application commence par le chargement du fichier index.html par le navigateur.
Ce fichier contient la structure de base de la page, dont l'élément <div id="app"> où l'application Vue sera montée.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Pokédex</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>Ce qui se passe ici
- Le navigateur charge
index.htmlet crée une structure HTML de base. - L'élément
<div id="app"></div>est un conteneur vide qui sera rempli par notre application Vue. - Le script
<script type="module" src="/src/main.js"></script>indique au navigateur de démarrer l'application en chargeantmain.js.
Étape 2 : Chargement de src/main.js
Ensuite, le navigateur charge le fichier main.js, qui est le point d'entrée principal de l'application Vue.
Ce fichier conduit l'initialisation de l'application en chargeant :
- Vue → étape 3
- les plugins (Composants Vuetify, Thème Vuetify, Pinia et Vue Router) → étape 4
- le composant racine
App.vue→ étape 5
Voici le contenu de votre fichier main.js qui est chargé à la ligne 13 de index.html
/**
* main.js
*
* Bootstraps Vuetify and other plugins then mounts the App`
*/
// Importation des plugins enregistrés pour l'application
import {registerPlugins} from '@/plugins'
// Importation du composant racine de l'application Vue (App.vue)
import App from './App.vue'
// Importation de la fonction createApp de Vue.js pour créer une nouvelle instance de l'application
import {createApp} from 'vue'
// Création de l'instance principale de l'application Vue avec le composant App comme composant racine
const app = createApp(App)
// Enregistrement des plugins nécessaires pour l'application, comme Vuetify ou d'autres bibliothèques tierces
registerPlugins(app)
// Montage de l'application Vue sur l'élément DOM avec l'ID "app" pour rendre l'application dans la page HTML
app.mount('#app')Ce qui se passe ici
createApp(App): Crée une instance de l'application Vue en utilisantApp.vuecomme composant racine (le premier composant de l'application).registerPlugins(app): Enregistre et configure les plugins nécessaires pour l'application, notamment Vuetify. Les plugins sont définis danssrc/plugins/index.jsapp.mount('#app'): Monte l'application Vue dans le conteneur<div id="app"></div>défini à laligne 12deindex.html.
À ce stade, l'application Vue est initialisée, et le composant App.vue est prêt à être affiché.
Étape 3 : Chargement de Vue
À ce stade, la bibliothèque Vue elle-même est chargée. C'est le cœur de votre application qui permet de créer des composants réactifs et de gérer les fonctionnalités de Vue.
L'instance Vue est initialisée dans src/main.js avec la fonction createApp().
Étape 4 : Chargement des outils, plugins et configurations
Lors de cette étape, les principaux plugins et configurations de l'application sont chargés :
- Thèmes : Vuetify applique le thème sélectionné (light ou dark) et les styles globaux à l'application. La configuration ce fait dans
src/plugins/vuetify.js. - Composants Vuetify : Vuetify charge l'ensemble de ses composants prêts à être utilisés dans l'application.
- Pinia : Le magasin, store en anglais, de gestion d'état de l'application est initialisé pour gérer les données globales. C'est ce magasin qui s' occupera de faire les appels aux API si nécessaire.
Site officiel : https://pinia.vuejs.org/ - Vue Router : La configuration de Vue Router est chargée pour permettre la navigation entre les différentes pages de l'application.
Site officiel : https://router.vuejs.org/ - Routage automatique : Vuetify utilise une librairie qui permet la création automatique des routes de l'application en s'établissant sur la structure et le nom des fichiers et dossier du dossier
src/pages/.
Site officiel : https://uvr.esm.is/guide/file-based-routing.html
Toutes ces initialisations sont réalisées dans le fichier src/plugins/index.js.
Étape 5 : Montage du composant App.vue
Une fois tous les plugins et éléments de configuration chargés App.vue est monté sur l'élément <div id="app"> dans index.html.
Cela signifie que App.vue prend le contrôle de l'application et agit comme conteneur principal pour le reste des composants et de l'application.
Comme c'est le premier composant de notre application, on l'appelle le composant "root", composant racine en français.
<template>
<v-app> <!-- Composant racine de l'application Vuetify. Applique les styles et fonctionnalités globales de Vuetify -->
<v-main> <!-- Le contenu principal de la page -->
<router-view /> <!-- Composant de Vue Router qui affiche le contenu de la route actuelle, permettant le rendu dynamique des pages -->
</v-main>
</v-app>
</template>
<script setup>
</script>Ce qui se passe ici
<v-app>: Composant de base de Vuetify qui enveloppe toute l'application, assurant l'intégration des thèmes et styles.<router-view />: Place un espace réservé qui affichera le composant correspondant à la route actuelle (par exemple, la page d'accueil).
Étape 6 : Vue Router détermine le composant à charger en fonction de l'URI
À ce stade, Vue Router vérifie l'URI de l'application (par exemple, /bulbi) et détermine quel composant Vue doit être chargé pour cette route.
C'est grâce à la configuration des routes que Vue Router sait quel composant est associé à chaque chemin.
Dans ce projet, il détermine le composant à chargé en se basant sur le nom des fichiers et dossier du dossier src/pages/ grâce à la librairie Unplugin Vue Router.
src/pages/
├── index.vue
├── about.vue
└── users/
├── index.vue
└── [id].vueLa structure ci-dessus génèrera les routes suivantes :
/: ->index.vue/about: ->about.vue/users: ->users/index.vue/users/77: ->users/[id].vuecrée un paramètreidqui recevra la valeur de l'URI soit77dans cet exemple
Étape 7 : Retour du composant correspondant à la route par Vue Router
Vue Router renvoie le composant correspondant à la route actuelle (par exemple, bulbi.vue pour la route /bulbi).
Ce composant est ensuite prêt à être affiché à l'intérieur de l'application.
Étape 8 : Chargement du composant retourné par Vue Router
Le composant correspondant à la route active (bulbi.vue dans cet exemple) est alors chargé et rendu dans la balise <router-view> du composant App.vue .
Étape 9 : Récupération des données dans Pinia
Une fois que le composant bulbi.vue est monté, il récupère les données dont il a besoin à partir du store Pinia.
Par exemple, toutes les données du Pokémon Bulbizarre :
{
name: 'Bulbizarre',
type: 'Plante,Poison',
level: 15,
img: 'bulbizarre.png'
}Étape 10 : Récupération des composants Vuetify
Le composant bulbi.vue utilise les composants Vuetify (v-btn, v-card, v-img, etc.) pour construire l'interface utilisateur, user interface (UI) en anglais.
Ces composants sont stylisés et configurés selon le thème Vuetify chargé précédemment.
Voir tous les composants Vuetify
Exemple d'utilisation du composant v-btn
<v-btn @click="capturer">
Capturer Bulbizarre
</v-btn>Étape 11 : Application complète rendue et interactivité assurée
Enfin, l'application Vue.js est entièrement montée, configurée et rendue dans le navigateur.
L'utilisateur peut interagir avec l'application, naviguer entre les différentes pages grâce à Vue Router, utiliser les composants Vuetify, et voir les données gérées par Pinia en temps réel.