Introduction à JavaScript
Présentation
JavaScript est un langage de script, multiplateforme et orienté objet.
C'est un langage léger qui doit faire partie d'un environnement hôte (un navigateur web par exemple) pour qu'il puisse être utilisé sur les objets de cet environnement.
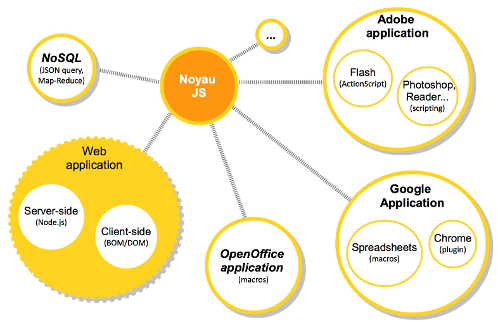
 La galaxie JavaScript
La galaxie JavaScript
Grandes étapes dans l'histoire de JavaScript
1995 : La naissance de JavaScript
- Objectif : Permettre des pages web interactives, manipulation basique du DOM (Document HTML) et validation des formulaires.
- Caractéristiques clés : Gestion d'événements simples, fonctions
alert(),confirm(), etprompt().
2006 : L'émergence de jQuery
- Impact : Simplification de la manipulation du DOM et fourniture d'une API cohérente pour les événements et animations sur différents navigateurs.
- Caractéristiques clés : Appels AJAX plus simples, gestion des animations et gestion des événements.
2009 : ECMAScript 5 (ES5)
- Introductions : Mode strict, support du format JSON, nouvelles méthodes pour les tableaux.
- Impact : Amélioration de la fiabilité du code et de la gestion des données.
2010-2014 : L'essor des frameworks MVC
- Exemples notables : Backbone.js (2010), AngularJS (2010), Ember.js (2011).
- Impact : Introduction d'approches structurées pour développer des applications web complexes, en favorisant la séparation des préoccupations.
2015 : ECMAScript 2015 (ES6)
- Avancées majeures : Variables
letetconst, fonctions fléchées (arrow functions), Promesses, modules. - Effet : Amélioration significative de l'organisation du code et de la gestion des opérations asynchrones.
2013-2016 : L'arrivée des frameworks modernes fondés sur des composants
- Acteurs clés : React (2013), Vue.js (2014), Angular 2+ (2016).
- Impact : Passage à une architecture basée sur les composants et l'utilisation du DOM virtuel.
2017 : L'arrivée d'Async/Await
- Changements : Simplification de la programmation asynchrone.
- Résultat : Un code asynchrone plus intuitif et lisible.
2020 : ECMAScript 2020
- Ajouts notables : Chaînage optionnel (
?.), coalescence nullish (??), BigInt. - Avantage : Amélioration de l'expérience développeur et de la robustesse du code.
2023 : Dernières nouveautés
- Nouvelles fonctionnalités :
Array.prototype.toReversed(),Array.prototype.toSorted(),Object.groupBy(), aides pour les itérateurs comme.map()et.filter()pour n'importe quel itérable. - Perspectives : Accent continu sur la productivité des développeurs et la performance.
Ce texte peut être intégré directement dans ton cours Gitbook pour que tes élèves puissent suivre l'évolution de JavaScript tout en travaillant sur leurs projets.
Quelques généralités sur JavaScript :
- Langage interprété
- Nécessite un interpréteur (versus. un compilateur)
- Langage orienté objet
Langage à « prototype »
Un prototype est un objet à partir duquel on crée de nouveaux objets
- Sensible à la casse
- Confusion fréquente avec Java
- Anciennement appelé LiveScript, créé en 1995
- Renommé JavaScript par son père Brendan Eich pour bénéficier de la popularité de Java dans les années 90.
- Anciennement appelé ECMAScript - ES
- Standardisé par ECMA - European Computer Manufacturers Association
- ES5 (2009) version la plus répandue / ES6 (2014), prend de l’ampleur
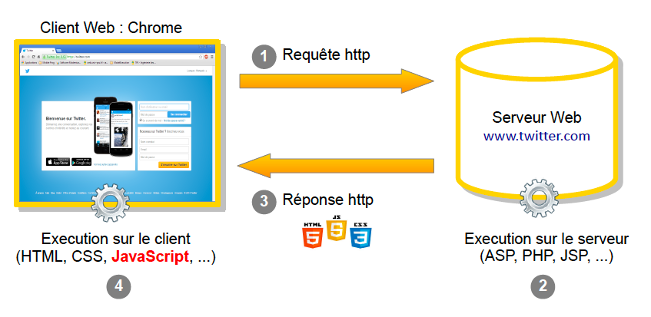
JavaScript une technologie "CLIENT " (Navigateur)

Pourquoi les technologies "CLIENT" sont-elles à la mode ?
Certains traitements, autrefois effectués uniquement sur le serveur, peuvent désormais être réalisés directement par le navigateur, grâce aux technologies client-side modernes.
Par exemple, la validation des formulaires ou la mise à jour dynamique de l'interface utilisateur se font instantanément, sans nécessiter une requête vers le serveur.
Cette tendance à se tourner vers les technologies client-side, telles que JavaScript et ses frameworks (React, Vue.js, Angular), s'explique par plusieurs facteurs :
- Réduction de la charge serveur : En déplaçant certains traitements vers le client, les serveurs sont moins sollicités, ce qui réduit les coûts d'infrastructure pour les fournisseurs comme Google ou Facebook.
- Amélioration des performances et de l'expérience utilisateur : Les traitements côté client permettent des interactions plus rapides et fluides, améliorant ainsi l'expérience utilisateur en réduisant le temps de latence.
- Scalabilité accrue : Moins dépendants du serveur pour les tâches simples, les applications peuvent gérer un plus grand nombre d'utilisateurs simultanément, ce qui est crucial pour des plateformes à grande échelle comme celles de Google ou Facebook.
- Personnalisation et réactivité : Les technologies client-side permettent une personnalisation plus poussée des interfaces et une réactivité immédiate aux actions des utilisateurs, créant ainsi des expériences plus engageantes et dynamiques.
En somme, l'adoption des technologies client-side répond à la fois à des besoins de performance, de coût, et d'évolutivité, tout en offrant aux utilisateurs une expérience plus riche et immersive.
Que peut faire JavaScript dans le navigateur ?
- Ajouter du HTML, modifier du contenu, agir sur le style
- Réagir aux actions, clics, mouvements, pressions de touches
- Envoyer des requêtes réseaux, download, upload des fichiers
- Agir sur les cookies, afficher des messages
- Stocker des données côté client (« local storage »)
Qu'est-ce que JavaScript ne peut pas faire dans le navigateur ?
- Accéder au disque (lecture ou écriture)
- Récupérer des fichiers sans l'accord de l'utilisateur
- Interagir avec la caméra et le micro sans autorisation
- Interagir avec les autres onglets et autres domaines
Chaque navigateur intègre un interpréteur de JS
- SpiderMonkey (Firefox)
- V8 (Google Chrome, Microsoft Edge)
- JavaScriptCore (Safari)
- Chakra (Internet Explorer)
Qu'est-ce qui rend JavaScript unique ?
- Intégration complète avec HTML/CSS
- Supporté et activé par défaut par les principaux navigateurs
- Principal outil pour créer des interfaces utilisateurs
- Peut faire :
- Frontend (Vue.js, React, Angular)
- Backend (Node.js, Deno)
- Applications multiplateforme (Slack, Discord)
- Applications mobiles
Les langages "par-dessus" JavaScript
- JavaScript tel quel ne convient pas à tout le monde
- Des surcouches à JavaScript ont été créées :
- CoffeeScript (sucre syntaxique)
En d'autres termes, il s'agit de raccourcis syntaxiques qui simplifient l'écriture du code, le rendant plus "sucré" ou agréable, sans modifier le sens du programme. - TypeScript (typage strict - Microsoft)
- Flow (typage strict - Facebook)
- Dart (langage orienté apps - Google pour le mobile)
- CoffeeScript (sucre syntaxique)
Résumé
- JavaScript a été créé pour le navigateur au départ
- Aujourd'hui utilisé dans de nombreux environnements
- Langage parmi les plus populaires au monde
- Intégration complète avec HTML/CSS (la sainte trinité du web)
- Il existe d'autres langages qui sont « transpilés » en JavaScript
Où écrire du JavaScript
Dans la console d'un navigateur

- Ouvrir la console de votre navigateur
command+option+J(Mac) oucontrol+shift+J(Windows, Linux, Chrome OS) pour ouvrir la console. - Sélectionner l'onglet Console.
- Écrire l'instruction suivante :
alert("Bonjour les apprentis en JS"); - Valider l'instruction avec la touche
↵ Enter
Dans un fichier HTML
Il suffit de placer le code JavaScript dans un élément HTML <script>.
Le code JavaScript contenu dans les balises <script> est interprété instruction par instruction comme les éléments HTML.
<h1>Titre de ma page</h1>
<script>
alert("Bonjour depuis une page HTML !");
</script>
Un petit paragrapheTIP
Eviter de mélanger JavaScript et HTML.
Un bon développeur séparera toujours le contenu (HTML), la mise en forme (CSS) et les traitements (JavaScript).
Dans un fichier externe
Généralement on écrit le code JavaScript dans des fichiers portant l'extension .js. Exemple : panier-achats.js
Pour intégrer un fichier JavaScript dans un document HTML on utilisera l'élément <script> et l'attribut src. Exemple :
<script src="panier-achats.js"></script>Ou placer la balise <script>
On peut placer la balise <script> dans l'entête du document <head> ou dans le corps <body>.
La meilleure pratique consiste à placer ses scripts à la fin du document juste avant la balise de fermeture du corps du document </body>.
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Panier d'achats</title>
</head>
<body>
<h1>Votre panier d'acahts</h1>
Cette semaine promotion sur les loutres blanches du Gabon
<!-- Inclusion des scipts -->
<script src="panier-achats.js"></script>
</body>
</html>Pourquoi à la fin et pas au début du document, dans l'entête ?
Le navigateur interprète le code de la page et résout les éléments un par un.
Lorsqu'il rencontre un élément <script> il va charger tout son contenu avant de passer à l’élément suivant.
L’inclusion des scripts à la fin du document va donc permettre :
- D'afficher rapidement quelque chose à l’écran. Le navigateur ne doit pas attendre le chargement des scripts avant d'interpréter les autres éléments HTML.
- De manipuler les éléments HTML de la page, car tous créés avant l'importation du script.
La directive use strict
En ajoutant la directive "use strict" au début d'un script, on demande au navigateur de respecter la norme ECMAScript et d'ainsi arrêter le script à la moindre erreur.
INFO
Appliquer "use strict" à tous vos scripts afin d'éviter les auto-correction des navigateurs. Il vaut mieux stopper un script erroné le plus rapidement possible.
On peut placer la directive au début d'un script ou au début d'une fonction.
Les deux exemples suivants généreront une erreur et le script sera stoppé, car la variable msgn'a pas été correctement déclarée.
<script>
"use strict";
msg = "Bonjour";
alert(msg);
</script>function maFonction() {
"use strict";
msg = "Bonjour";
}Conventions de nommage, JavaScript Style Guide
Beaucoup de guides exposent leurs règles de "codage" pour le JavaScript.
Les plus connus sont ceux d'Airbnb, GitHub & Google :
- https://google.github.io/styleguide/jsguide.html
- https://github.com/airbnb/javascript
- https://github.com/standard/standard
Il existe également des outils permettant d'analyser votre code comme ESLint & JSLint.
À vous de trouver celui qui vous convient le mieux. Peu importe votre choix, l'important, c'est de choisir un style et de le respecter.
Ce support de cours est basé sur les conventions de Google.
Conventions de nommage pour ce cours
Voici une liste des conventions de nommage basiques que vous devez respecter dans votre cours, en suivant les recommandations du guide de style JavaScript de Google :
- Noms de variables et de fonctions :
- Utiliser le camelCase pour nommer les variables, fonctions et méthodes. Par exemple :
userName,calculateTotal(). - Les constantes en dehors des classes doivent être nommées en MAJUSCULES_SEPARÉES_PAR_UN_TIRET_BAS. Par exemple :
MAX_USERS,API_ENDPOINT.
- Utiliser le camelCase pour nommer les variables, fonctions et méthodes. Par exemple :
- Noms de classes :
- Utiliser le PascalCase pour les classes et les types. Par exemple :
UserController,ProductModel.
- Utiliser le PascalCase pour les classes et les types. Par exemple :
- Noms des propriétés et méthodes d’objets :
- Suivre aussi le camelCase pour les propriétés et méthodes d’objets. Par exemple :
user.address,order.calculateTotal().
- Suivre aussi le camelCase pour les propriétés et méthodes d’objets. Par exemple :
- Noms de fichiers :
- Les fichiers JavaScript doivent être nommés en lowerCamelCase. Par exemple :
userProfile.js,orderController.js.
- Les fichiers JavaScript doivent être nommés en lowerCamelCase. Par exemple :
Bien nommer les variables représentant des éléments HTML
Lorsque vous nommez des variables représentant des éléments HTML dans votre code JavaScript, il est recommandé de suivre certaines conventions pour améliorer la lisibilité et la compréhension du code. Voici les bonnes pratiques à suivre :
- Utiliser un préfixe descriptif :
Utilisez un préfixe pour indiquer clairement qu'il s'agit d'un élément HTML. Par exemple, vous pouvez utiliser des préfixes comme
btnpour un bouton (button),inputpour un champ de saisie,divpour undiv, oulistpour une liste (ulouol).Exemple :
javascriptconst btnSubmit = document.getElementById('submit'); const divContainer = document.querySelector('.container');
- CamelCase pour la lisibilité :
Suivez la convention camelCase pour nommer vos variables. Cette convention est cohérente avec les autres noms de variables dans JavaScript.
Exemple :
javascriptconst inputUsername = document.querySelector('#username'); const listItems = document.querySelectorAll('.items');
- Inclure le type d'élément dans le nom :
Lorsque cela est pertinent, incluez le type d'élément HTML dans le nom de la variable. Cela aide à identifier rapidement le type d'élément manipulé sans avoir à consulter le code HTML.
Exemple :
javascriptconst inputEmail = document.querySelector('#email'); const divMainContent = document.getElementById('main-content');
- Précision et clarté :
Assurez-vous que le nom de la variable décrit clairement son rôle ou sa fonction dans le code. Évitez les abréviations non évidentes ou les noms trop génériques.
Exemple :
javascriptconst headerTitle = document.querySelector('h1'); const navMenu = document.querySelector('.navigation-menu');
En résumé, nommez vos variables représentant des éléments HTML de manière descriptive et cohérente avec les conventions camelCase, tout en indiquant clairement le type d'élément. Cela permet de maintenir un code propre, compréhensible et facile à maintenir.
 Un peu d'humour pou terminer ce chapitre d'introduction
Un peu d'humour pou terminer ce chapitre d'introduction